Menu

Seja um Desenvolvedor de Sucesso!
APRENDA AS MAIS MODERNAS TECNOLOGIAS DE DESENVOLVIMENTO DE SOFTWARE.
Escolha a sua
Trilha de
Desenvolvedor
ESCOLHA A TRILHA DE CONHECIMENTO QUE MAIS SE ADEQUA ÀS SUAS NECESSIDADES:
Desenvolvedor Full Stack Web
Profissão
Desenvolvedor
Full Stack Web
Carga Horária Total: 244 Horas
Trilha de
Hard Skills
Start
Lógica de Programação
Linguagem BD SQL
Acesso Gratuito à Aula 01 do
Curso de Lógica de Programação
Curso de Lógica de Programação
Desenvolvedor Full Stack JavaScript Mean
Profissão
Desenvolvedor
Full Stack JavaScript Mean
Carga Horária Total: 136 Horas
Trilha de
Hard Skills
Start
Lógica de Programação
Linguagem BD SQL
Acesso Gratuito à Aula 01 do
Curso de Lógica de Programação
Curso de Lógica de Programação
Desenvolvedor Java
Profissão
Desenvolvedor
Java
Carga Horária Total: 168 Horas
Trilha de
Hard Skills
Start
Lógica de Programação
Linguagem BD SQL
Acesso Gratuito à Aula 01 do
Curso de Lógica de Programação
Curso de Lógica de Programação
Investimento
Falta pouco para você iniciar no mundo da tecnologia. Você irá aprender, do zero, tudo o que precisa saber para entender como desenvolver softwares de sucesso.
Aproveite o preço promocional do Curso de Lógica de Programação, de R$ 899,00 por apenas R$ 499,00.
Aprenda a Programar
DO ZERO
Curso de Lógica
de Programação
Enter your description R$899
R$ 499 - O QUE VOCÊ IRÁ APRENDER
- Introdução à Lógica de Programação
- Tradutores
- Sistemas de Numeração
- Algoritmo
- Fluxograma
- Variáveis
- Operadores
- Processamento Predefinido
- Loop, laço e repetição
- Funções
- Laços encadeados
- Programação Dirigida a Evento
- Variáveis Indexadas
- Banco de Dados
Oferta Exclusiva!
Investimento Total
no Programa
Profissão
Desenvolvedor
Full Stack Web
| Curso | Investimento | Carga horária |
|---|---|---|
| Lógica de Programação | R$ 99,00 | 32 Horas |
| Linguagem BD SQL | R$ 890,00 | 12 Horas |
| Front-end (HTLM5, CSS e JavaScript) | R$ 1.100,00 | 32 Horas |
| WebDev (React.js, Node.js e Criação de APIs) | R$ 3.765,00 | 60 Horas |
| Mobile (Flutter, React Native e Firebase) | R$ 2.890,00 | 60 Horas |
| Tools (Métodos Ágeis, Git & GitHub e Arquitetura e Ciclo de Vida do Software) | R$ 1.790,00 | 36 Horas |
| SoftSkills (Trabalho em Equipe e Gestão do Tempo) | R$ 1.490,00 | 12 Horas |
| TOTAL DO INVESTIMENTO NO PROGRAMA DESENVOLVEDOR FULL STACK WEB: | R$ 12.324,00 | 244 Horas |
Profissão
Desenvolvedor
Full Stack JavaScript Mean
| Curso | Investimento | Carga horária |
|---|---|---|
| Lógica de Programação | R$ 99,00 | 32 Horas |
| Linguagem BD SQL | R$ 890,00 | 12 Horas |
| JavaScript | R$ 989,00 | 20 Horas |
| TypeScript | R$ 860,00 | 12 Horas |
| Node JS | R$ 989,00 | 20 Horas |
| MongoDB | R$ 1.190,00 | 32 Horas |
| AngularJS | R$ 1.100,00 | 28 Horas |
| Tools (Métodos Ágeis, Git & GitHub e Arquitetura e Ciclo de Vida do Software) | R$ 1.790,00 | 36 Horas |
| SoftSkills (Trabalho em Equipe e Gestão do Tempo) | R$ 1.490,00 | 12 Horas |
| TOTAL DO INVESTIMENTO NO PROGRAMA DESENVOLVEDOR FULL STACK JAVASCRIPT MEAN: | R$ 9.397,00 | 204 Horas |
Profissão
Desenvolvedor
Java
| Curso | Investimento | Carga horária |
|---|---|---|
| Lógica de Programação | R$ 99,00 | 32 Horas |
| Linguagem BD SQL | R$ 890,00 | 12 Horas |
| Java Básico | R$ 950,00 | 40 Horas |
| Java Avançado | R$ 1.050,00 | 36 Horas |
| Tools (Métodos Ágeis, Git & GitHub e Arquitetura e Ciclo de Vida do Software) | R$ 1.790,00 | 36 Horas |
| SoftSkills (Trabalho em Equipe e Gestão do Tempo) | R$ 1.490,00 | 12 Horas |
| TOTAL DO INVESTIMENTO NO PROGRAMA DESENVOLVEDOR JAVA: | R$ 6.269,00 | 168 Horas |
Adquira o

Realize todos os cursos do
Programa <TreinarDev>
e tenha uma economia de até 80%
Aproveite o
Crédito Educacional.*
Crédito Educacional.*

Pagamento até 18x no Boleto.
Imediato, inteligente e ao seu alcance!
Parcelas que cabem no bolso.
Aprovação online em minutos.
Segurança
total.
*Sujeito a análise de crédito.
O Programa

Planeje o seu sucesso
Com o Programa <TreinarDev> você irá aprender, do zero, todo o conhecimento prático de programação (Hard Skills) e as competências interpessoais (Soft Skills) necessárias para o seu sucesso no Mercado de Tecnologia.
Após o Programa
vocês será capaz de
Acelerar o seu aproveitamento em Programas de Bootcamp.
Conquistar a sua primeira vaga de emprego no Mercado de TI.
Por onde começar?
O sucesso de sua carreira na área de TI começa pelo bom conhecimento em Lógica de Programação, independente da linguagem que você irá utilizar.

Próxima Turma
Presencial ou Online com Instrutor ao Vivo
Lógica de Programação
19/09/2022 a 28/09/2022
de 18:30 às 22:30
de 18:30 às 22:30
Vamos Começar?
TESTE SEUS CONHECIMENTOS DE LÓGICA DE PROGRAMAÇÃO
OU ESCOLHA JÁ A CARREIRA DEV QUE QUER SEGUIR.
SE TIRAR MENOS DE 6 PONTOS É ACONSELHÁVEL QUE FAÇA O CURSO DE LÓGICA DE PROGRAMAÇÃO.
A TREINAR TE DÁ AQUELE FORÇA E VOCÊ PODE FAZER SEU CURSO DE LÓGICA POR APENAS R$ 99,00.
O que você irá aprender

Qualifique-se para as competências mais exigidas para as vagas de Desenvolvedor Júnior, no mercado de trabalho das Grandes Empresas e Startups.
Hard Skills
As competências técnicas mais exigidas para as vagas de Desenvolvedor Júnior, no mercado de trabalho das Grandes Empresas e Startups.
Soft Skills
As competências interpessoais mais exigidas para as vagas de Desenvolvedor Júnior, no mercado de trabalho das Grandes Empresas e Startups.
Conheça a Treinar
Desde 1992 qualificamos mais de 500.000 profissionais fora da curva!

Presente em todo o território brasileiro,
com profissionais qualificados através de turmas presenciais e online com instrutor ao vivo.


Nosso
Manifesto
Oficialmente, desde 1992, nascemos para transformar o potencial de mentes inquietas e em constante evolução, na concretização de seus propósitos. Acreditamos que cada aluno nasceu e cresceu com um desejo ardente de ser o que quiser e de conquistar o que quiser pelos seus próprios esforços.
Ao longo desses anos, descobrimos que permanecer na média, dentro de padrões, não é uma opção para os inquietos. Criamos fortes conexões com parceiros e instrutores especializados com a meta de impulsionar carreiras. Construímos a especialização com foco na humanização do aprendizado com o auxílio da tecnologia, para tornar o ensino cada vez mais moderno e acelerado, para que, cada profissional que passe por aqui, tenha a experiência de combinar o aprendizado com a aplicação do conhecimento no dia a dia para um futuro mais próspero.
Até aqui, aceitamos o desafio de transformar vidas por meio dos próprios esforços profissionais. Para que, ao olhar para o lado, esses profissionais vejam as pessoas que a amam de verdade e sejam admirados por suas grandes conquistas. Para que, as mentes que não acreditam no impossível, busquem conhecimento e encontrem a real qualificação de profissionais fora da curva.
Ao longo desses anos, descobrimos que permanecer na média, dentro de padrões, não é uma opção para os inquietos. Criamos fortes conexões com parceiros e instrutores especializados com a meta de impulsionar carreiras. Construímos a especialização com foco na humanização do aprendizado com o auxílio da tecnologia, para tornar o ensino cada vez mais moderno e acelerado, para que, cada profissional que passe por aqui, tenha a experiência de combinar o aprendizado com a aplicação do conhecimento no dia a dia para um futuro mais próspero.
Até aqui, aceitamos o desafio de transformar vidas por meio dos próprios esforços profissionais. Para que, ao olhar para o lado, esses profissionais vejam as pessoas que a amam de verdade e sejam admirados por suas grandes conquistas. Para que, as mentes que não acreditam no impossível, busquem conhecimento e encontrem a real qualificação de profissionais fora da curva.
Você escolhe a melhor forma de
assistir as suas aulas.
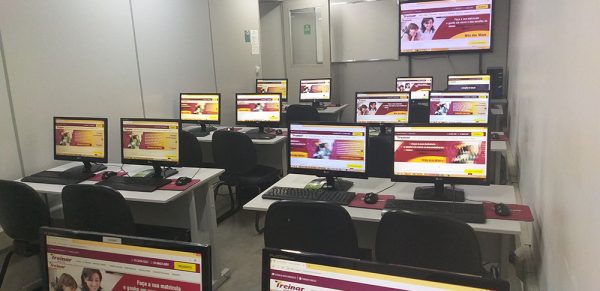
Prefere assistir as aulas em nossos laboratórios?
Conte com todo o conforto de nossa infraestrutura de treinamento, com salas climatizadas e modernos recursos de multimídia.
Respeitamos todas as exigências determinas pela Secretaria de Saúde:
- Uso obrigatório de máscara;
- Uso de álcool em gel;
- Regras de distanciamento;
- Aferição de temperatura;
- Higienização constante de toda a escola constatemente;
- Circulação do ar condicionado devidamente higienizado;
- Limpeza das salas no intervalo das aulas.
Clique aqui e saiba mais sobre o Art. 2º do Decreto nº 17.328, de 8 de abril de 2020, de Belo Horizonte, que define as regras de funcionamento de acordo com a Secretaria Municipal de Saúde.


Prefere assistir as aulas online, com instrutor ao vivo?
Nossas aulas ao vivo não são vídeo aulas gravadas. Você irá assistir a mesma aula que os alunos estão assistindo presencialmente, porém de onde você quiser.
Utilizamos a Microsoft Teams, uma das plataformas mais inovadoras de transmissão ao vivo, para que você tenha a mesma experiência das aulas presenciais, faça perguntas ao instrutor e obtenha respostas instantâneas, e ainda, você tem acesso à gravação das aulas durante trinta dias após o término do seu curso.

Acesso Completo por 30 Dias
Sem pressa. você tem 30 dias para assistir a
gravação das aulas que foram transmitidas ao vivo.
gravação das aulas que foram transmitidas ao vivo.
Todas as aulas são transmitidas ao vivo, porém, sabemos que imprevistos acontecem. Se por qualquer motivo você não participou da aula, ou mesmo se quiser revisar o seu aprendizado, você pode assistir as aulas em outro momento.
A gravação das aulas ao vivo fica disponível para você em nossa plataforma pedagógica por 30 dias após o término do seu curso.
Assim, você não perde nenhum conteúdo do seu curso, e ainda pode planejar para desenvolver o seu aprendizado, no seu tempo, sem pressa e com o suporte pedagógico que precisar.
A gravação das aulas ao vivo fica disponível para você em nossa plataforma pedagógica por 30 dias após o término do seu curso.
Assim, você não perde nenhum conteúdo do seu curso, e ainda pode planejar para desenvolver o seu aprendizado, no seu tempo, sem pressa e com o suporte pedagógico que precisar.

Garantido!
investir em seu conhecimento é 100% seguro
com a garantia de aprendizagem da treinar.
com a garantia de aprendizagem da treinar.

A Garantia de Aprendizagem é muito transparente e simples.
Você assiste as suas aulas online com instrutor ao vivo, e se até o final do curso não se adaptar ao ensina a distância, você tem até 01 Ano para se matricular no mesmo curso e assistir as aulas presenciais.
O objetivo é adicionar valor real ao seu aprendizado, com um método de ensino a distância extremamente eficaz, que irá te levar à qualificação profissional fora da curva. Se por algum motivo você achar que não valeu à pena, achar que as aulas online com instrutor ao vivo não é para você, basta entrar em contato conosco e solicitar a Garantia de Aprendizagem.
Você assiste as suas aulas online com instrutor ao vivo, e se até o final do curso não se adaptar ao ensina a distância, você tem até 01 Ano para se matricular no mesmo curso e assistir as aulas presenciais.
O objetivo é adicionar valor real ao seu aprendizado, com um método de ensino a distância extremamente eficaz, que irá te levar à qualificação profissional fora da curva. Se por algum motivo você achar que não valeu à pena, achar que as aulas online com instrutor ao vivo não é para você, basta entrar em contato conosco e solicitar a Garantia de Aprendizagem.
Vagas Dev
Confira abaixo alguns sites dedicados a
Vagas de Emprego no Mercado de Tecnologia
Vagas de Emprego no Mercado de Tecnologia
Perguntas Frequentes
Quem pode estudar na Treinar?
Qualquer pessoa com os conhecimentos exigidos nos pré-requisitos do curso que deseja realizar, a partir do nosso portfólio com mais de 200 cursos presenciais, online com instrutor ao vivo ou EaDs.
Quais são os pré-requisitos para realizar o <TreinarDev>?
Para realizar o Programa <TreinarDev> o aluno deve ter conhecimentos básicos de informática e conhecer as terminologias da área, pois esses são pré-requisitos para realizar o Curso de Lógica de Programação.
Eu preciso ter experiência para participar do <TreinarDev>?
Não. Você irá aprender a programar do zero e não precisa nem mesmo conhecer alguma linguagem de programação.
Qual é a metodologia da Treinar?
Todos os cursos que você irá realizar aqui na Treinar seguem a metodologia Hands On, no qual a sua experiência de aprendizagem é totalmente focada em atividades práticas do dia a dia de grandes empresas.
Ao final de cada curso você deve entregar um Projeto Fora da Curva, que será avaliado por seu instrutor.
Ao final de cada curso você deve entregar um Projeto Fora da Curva, que será avaliado por seu instrutor.
Os cursos do <TreinarDev> são online ou presenciais?
Os cursos do Programa <TreinarDev> podem ser realizados presencialmente na sede da Treinar em Belo Horizonte ou online com o instrutor ao vivo. Não são aulas gravadas, como acontece na maioria dos cursos. Porém as aulas que você assistir, ou se perder uma aula ao vivo, elas ficam gravadas na plataforma para você assistir durante 30 dias.
A Treinar dá certificado para os alunos?
Sim. Todos os cursos que você realizar na Treinar, irá receber um certificado reconhecido pelas grandes empresas.
O programa <TreinarDev> é curso superior? Um curso técnico? Um Curso Profissionalizante?
O Programa <TreinarDev> conta com diversos cursos de qualificação profissional em tecnologia. Isso quer dizer que você irá se qualificar para entrar no Mercado de Trabalho de tecnologia e conquistar uma carreira de sucesso.
Quais linguagens de programação serão ensinadas?
Você irá aprender as linguagens de programação Node.js e React.js, além da criação de APIs e tecnologias de desenvolvimento Web JavaScript, HTML 5 e CSS 3.
Preciso ter um computador para realizar os cursos?
Não. Você pode realizar os cursos em nossos laboratórios de informática. Porém, como você estará adquirindo conhecimentos do mercado de tecnologia, será de fundamental importância adquirir o seu próprio computador, que será sua principal ferramenta de estudos e trabalho.
Quais as datas das próximas turmas do programa <TreinarDev>?
Para verificar as próximas turmas do Programa , você pode conferir através do nosso Calendário de Turmas.
Qual é a carga horária total do Programa <TreinarDev>?
Confira abaixo a carga horária de cada curso do Programa :
Lógica de programação: 32 Horas
Linguagem SQL: 12 Horas
Metodologias Ágeis: 12 Horas
Git & GitHub: 12 Horas
Arquitetura e Ciclo de Vida de Software: 12Horas
Front-end: 32 Horas
Node.js: 24 Horas
React.js: 24 Horas
Criação de APIs: 12 Horas
Flutter: 24 Horas
React Native: 24 Horas
Firebase: 12 Horas
Gestão de Tempo: 8 Horas
Trabalho em equipe: 4 Horas
No total, o Programa é composto por 244 horas de qualificação.
O Programa <TreinarDev> é um Bootcamp?
Não. O Programa <TreinarDev> irá te preparar para o Mercado de Trabalho em tecnologia, inclusive para a realização de Bootcamps.
Onde fica localizada a Treinar?
A Treinar fica localizada no Centro de Belo Horizonte, na Rua dos Goitacazes, Nº 15, no 7º Andar.
Acompanhe nossas Redes Sociais
© Copyright Treinar® desde 1992